One of the most important things to consider after deciding on an app you would like to make, is whether you want it to be native or hybrid. It’s a topic that will forever divide developers as there are good and bad points to each. This blog will take a look at some of the advantages and disadvantages of both.
Going Native
To build a native application is to build it in the programming language native to the platform. For Apple iOS that’s Objective-C (and now also Swift) and Java for Android. The first thing you will notice in native apps are their slick performance. There is no competition between native and hybrid if you’re looking to create an app that will move fluidly, have smooth animations and generally look and feel amazing. In addition to this, native apps have full access to the phones hardware and the latest APIs.
On the flip side to this – native app development is not easy. Code must be specifically written for each platform. This means that if you want your app to work on both iOS and Android for example, you will essentially need to create two apps pretty much from scratch. Therefore doubling your workload, or doubling your cost should you hire an app developer to do this for you.
Going Hybrid
You develop a hybrid app using HTML, CSS or Javascript and then ‘wrap’ it in a native application using various platforms developed specifically for this (such as Cordova or PhoneGap ).
Although still not simple, creating a Hybrid app is a more straightforward process. With the addition of a few adjustments for each platform, you are able to use the same code for each platform and you can add a range of plugins in order to access the phones hardware and API.
(Going Web)
You can also make something called a web app, but web apps aren’t really applications and therefore most people chose between native or hybrid. A web app is essentially just a website that’s been made responsive to various different devices. For example if you look at a web app via your iPhone the content will respond to the smaller screen and change layout accordingly. They are run by a browser and typically written in HTML5. They will not appear as an app icon on your phone. The technical definition of a web app is an application program that is stored on a remote server and delivered over the Internet through a browser interface.
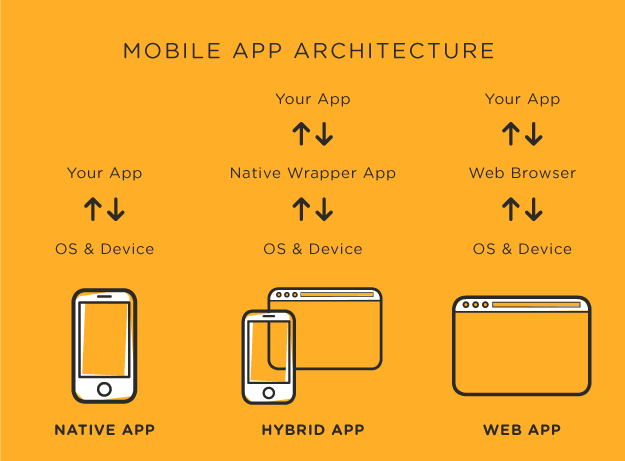
See our graphic below to help visualise the difference in applications…

Which one should you choose?
There are positives and negatives of both Hybrid and Native apps and choosing one should depend entirely on what you want to achieve and the means you have in which to achieve it. For example – if you have lots of time and money and you want to make a performance-critical app, choose Native. If you don’t have a lot of time or money and you want to make an app that’s widely available quickly, choose Hybrid.
Still not sure? Take our short quiz below to help you decide which you should make.
Questions
- Is it important to you to have your iPhone and Android apps look different?
Very / Medium / Low - How big is your budget?
High (30k +) / Medium (10 – 30) / Low (<=10k) - Do you want your app to use the standard UI widgets available on the platform?
Yes / Could get away without them / No - Do you need to make the app fully accessible?
Yes / Somewhat / No - Do you want the app to have a lot of sophisticated interface transitions and animations?
Yes / Could get away without them / No
- Answer mostly 1 = Native
- Answer mostly 2 = could be either
- Answer mostly 3 = Hybrid








